I’ve been working on an interesting problem to seamlessly integrate an existing PHP web app with a newly built SPA running on Node.js.
There are many different approaches to solving this problem and this solution is more of a low level implementation, so a certain familiarity with HTTP headers and cookies is required.
This post also doesn’t describe scalability which I might talk about it in a future post.
This post describes:
- How to implement session sharing between PHP and Node.js
- How to authenticate and authorize the RESTFul API calls made from the browser
- How to secure the internal API calls made between the PHP and the Node server
1. How to implement session sharing between PHP and Node.js
Your user logs into the app, providing some credentials and a cookie or token of some sort is returned, which you use to identify that user.
Your AJAX requests to the API server will carry that same logged-in token (PHPSESSID) as before. Then we are checking that token against an internal API on the php server, and restricting the information down to ‘just what the user is allowed to see’.
The important consideration is that RESTful web services require authentication with every request.
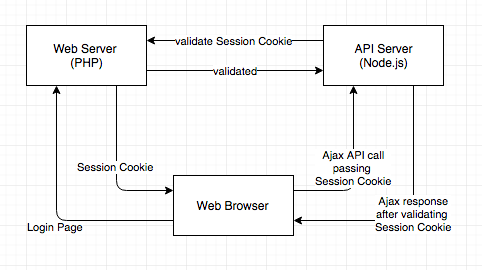
The diagrams below shows the interactions between the servers:


2. How to authenticate and authorize the RESTFul API calls made from the browser
Same-origin-policy and CORS
Since the PHP and Node API server are running on different IP addresses the HTTPS requests made using the XMLHttpRequest object are subject to the same-origin policy. This means that HTTP requests could only be made to the domain the page was loaded from.
The CORS (Cross Origin Resource Sharing) mechanism provides a way for web servers running on different IPs or domains to support cross-site access.
Client side code:
1 | $.ajaxPrefilter( function( options, originalOptions, jqXHR ) { |
Node.js code for implementing cors headers:
1 | var https = require('cors'); |
PHP code for verifying the session cookie:
1 | $sid = $_REQUEST["PHPSESSID"]; |
3. How to secure the internal API calls made between the PHP and the Node server
Depending on how strong the security needs to be, there are several approaches securing the internal APIs, some of them are:
-Restricting the IP/PORT to only allow access from the internal servers.
-Using TSL in combination with basic authentication. If the security needs are not as high this is an easy way of implementing security.
-Token based security e.g. oAuth.
-Using Client-authenticated TSL Handshakes, below is a good article:
https://engineering.circle.com/https-authorized-certs-with-node-js-315e548354a2#.sakue1rg6